UX Design Project
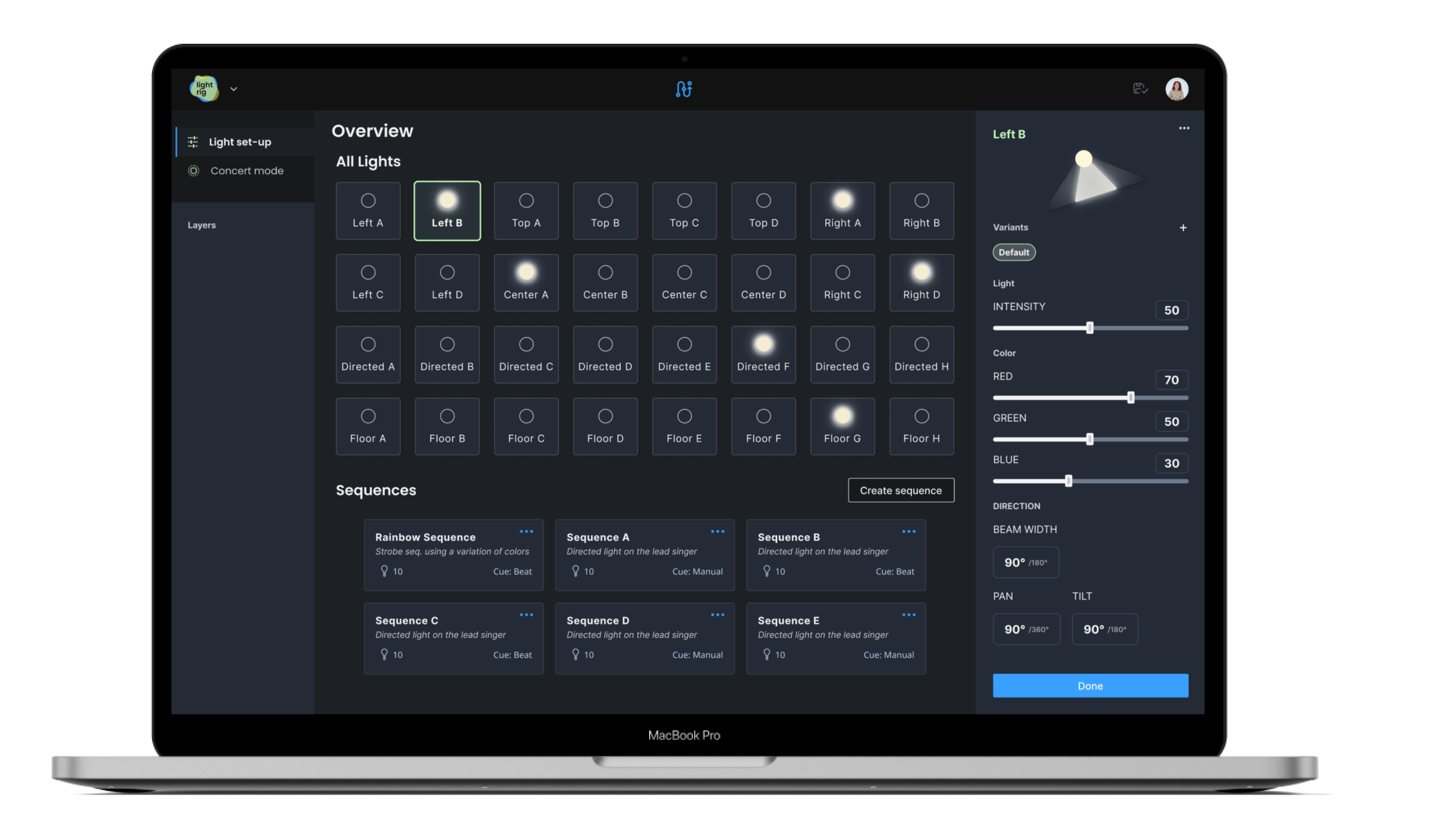
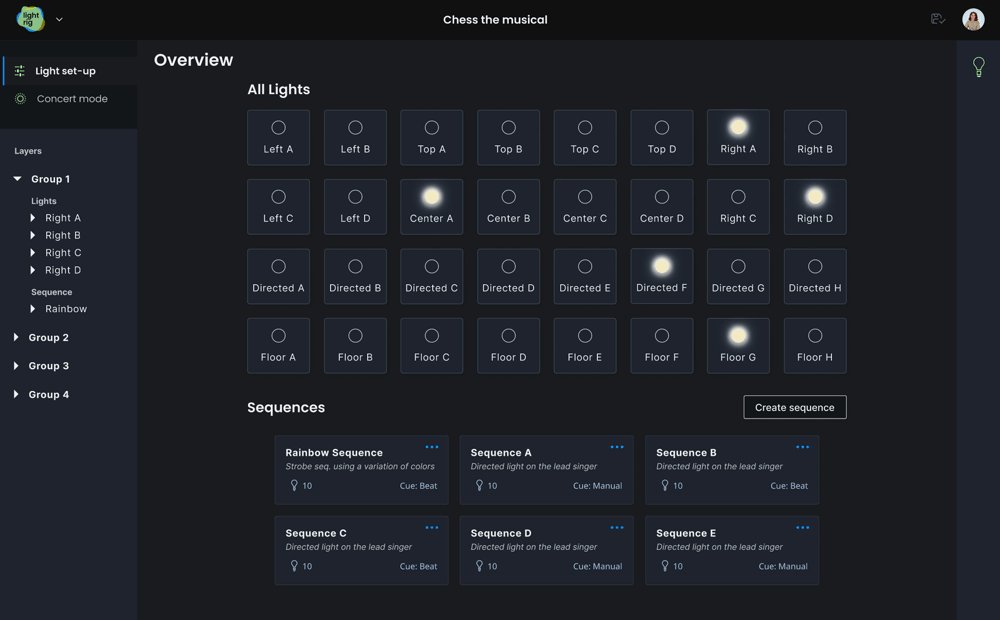
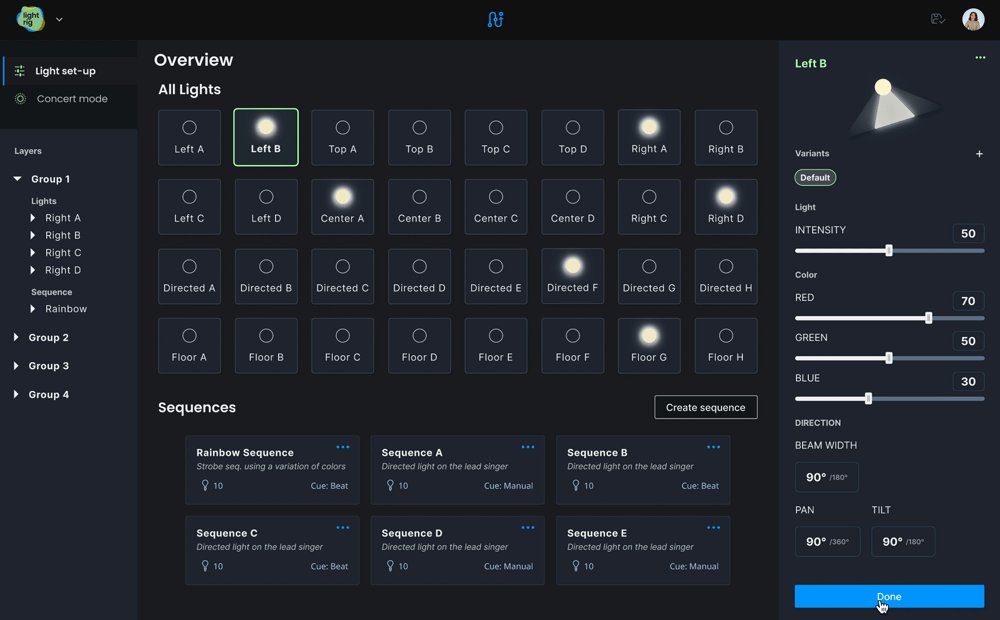
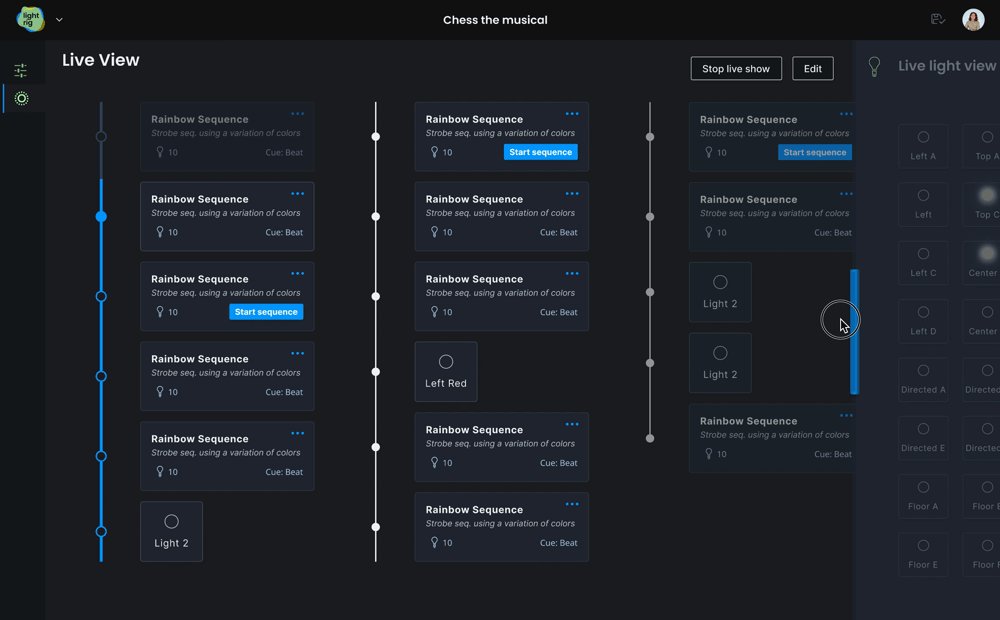
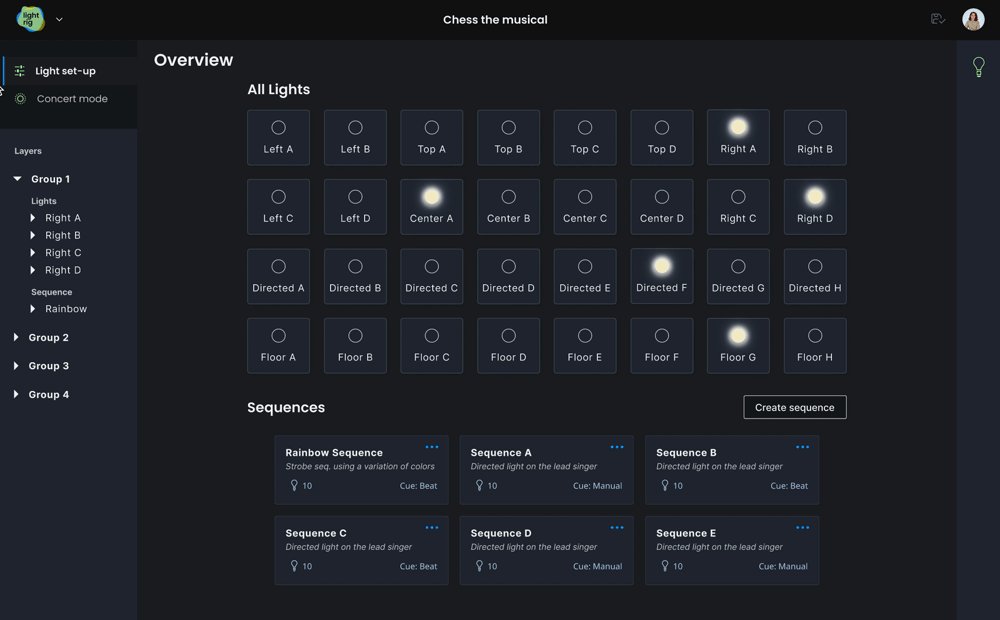
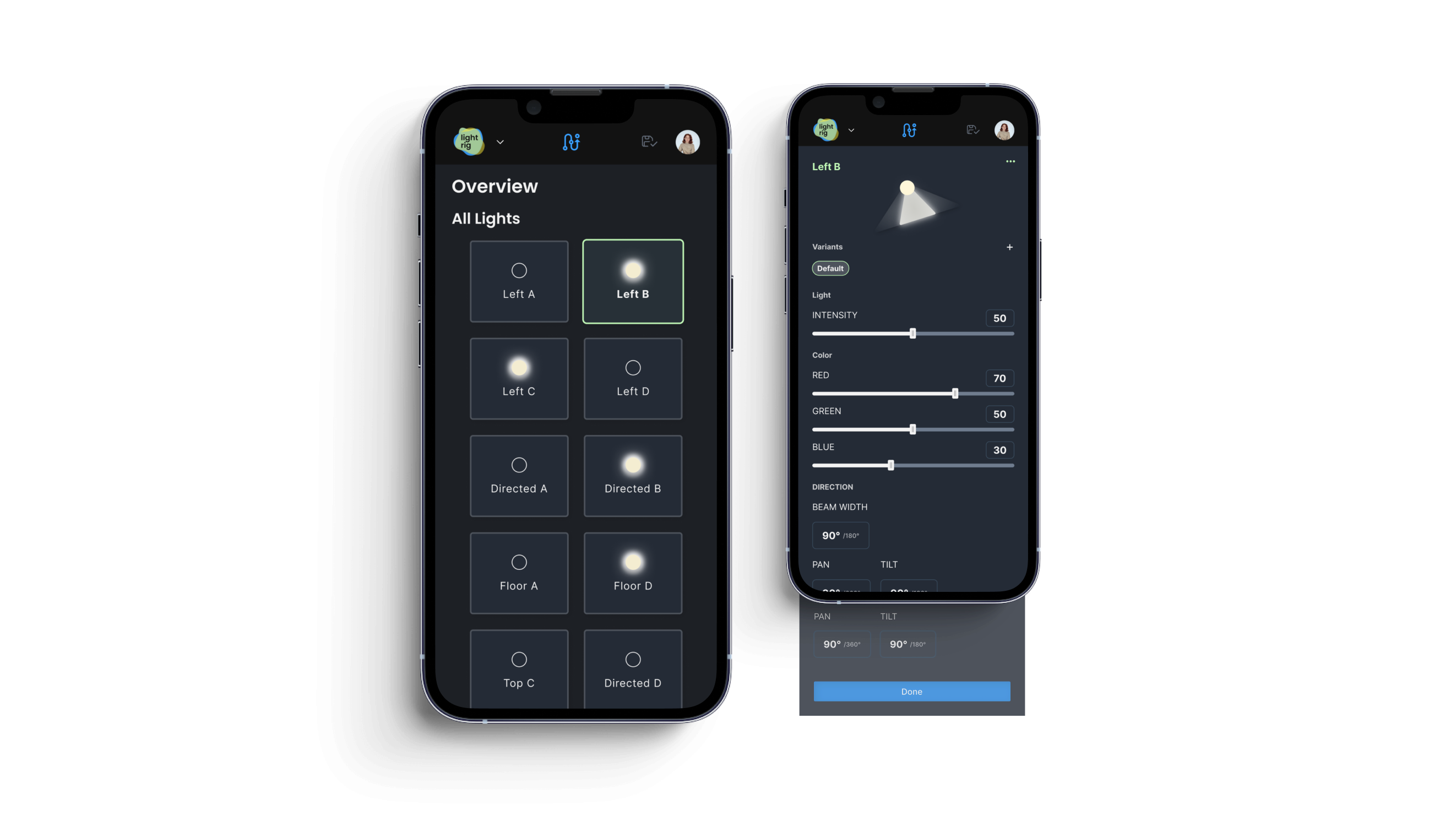
Light rig control
During this project, I approached an unfamiliar user group and user scenario (control of a light rig at a smaller concert) to design the interface (user flows & the look-and-feel) of a light rig control application. I want to show you this project cause it highlights how I approach and solve problems individually as well as my ability to work responsively across platforms. As a designer I thrive in a team environment where I can be an individual contributor and this project was a great opportunity for me to practice my UI skills and strengthen myself as an end-to-end designer.
This design was done by me in 2022.